- トップ
- マガジントップ
- [ 活用講座 ]に関する記事一覧
- 【資料作り講座・第4回】より洗練された資料を作るための、図形や画像の使い方
【資料作り講座・第4回】より洗練された資料を作るための、図形や画像の使い方

資料作りにおいて、内容を目立たせるためや、値を見やすくするためなどによく用いられるワードアートや図形挿入。よかれと思って使用していても、かえって資料を読みづらくさせている場合もあるかもしれません。
図形をたくさん使わなくとも、ちょっとしたコツで読みやすい資料になります。資料作り講座・第4回では、より洗練された資料作りのために、おすすめの図形の使い方を紹介していきます。
PR
可愛いからといって使うのはNG!既存のオブジェクトはシンプルさに欠ける

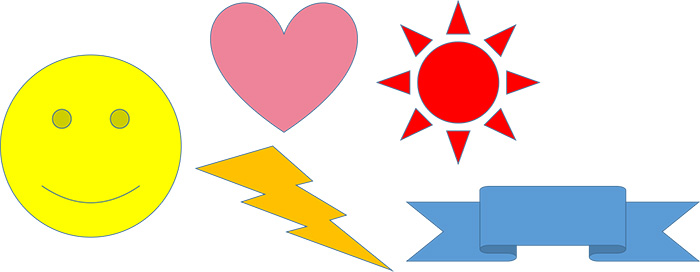
ニコニコマークやリボンといった既存のオブジェクトは、見た目のかわいらしさや親しみやすさから、ついつい使ってしまいがち。しかし、派手な見た目から、内容よりも“図形自体”に目が行ってしまいます。
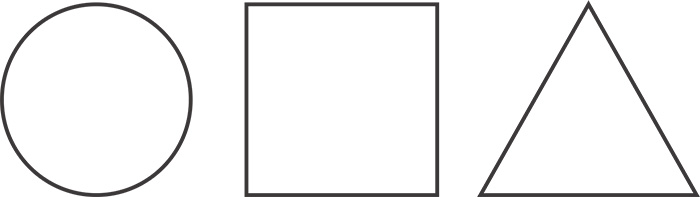
図形を使う場合は四角・丸・三角などの単純なものを使うようにしましょう。それだけで、シンプルかつ分かりやすい資料への第一歩となります。
図形を使う際の3つの注意点
1. 配色は資料ごとに統一させ、なるべく少ない色を使う

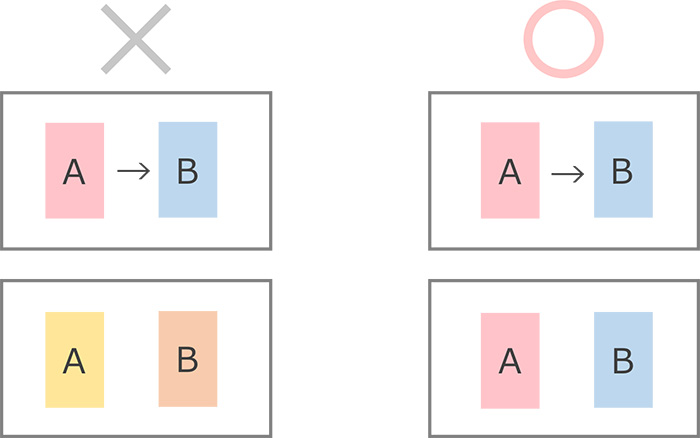
まず、配色で基本となるのが色を統一させることです。例えば「A社」と「B社」を表した図形を複数ページにわたって表示するとき、ページごとに図形の色を変えてしまうと読み手は別の情報だと認識してしまいます。ページ単位で配色を考えるのではなく、全体を通して同じ図形の情報は同じ配色に統一させましょう。

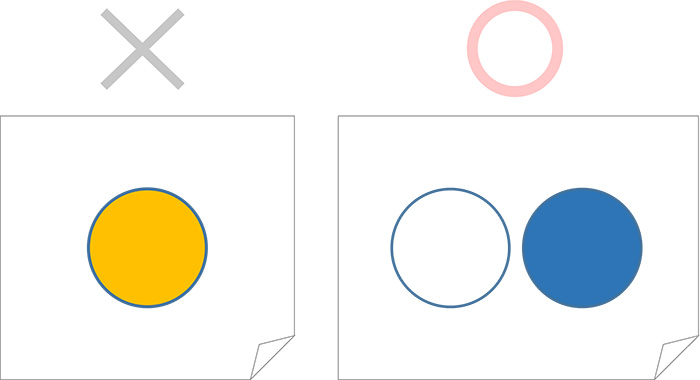
次に大事なのは、図形の「塗り」と「線」両方に色をつけないこと。「塗り」もしくは「線」のどちらかだけに色をつけるようにすると、すっきりとした印象になります。
2. 形は、1つのページに1パターンが鉄則!

形についても、配色と同様に統一させることが基本です。
例えば、四角はキッチリと整頓された印象。丸は、柔らかく温かみのある印象。三角には矢印のような効果もあるように、四角・丸・三角の単純な図形でも、与える印象がまるで違います。
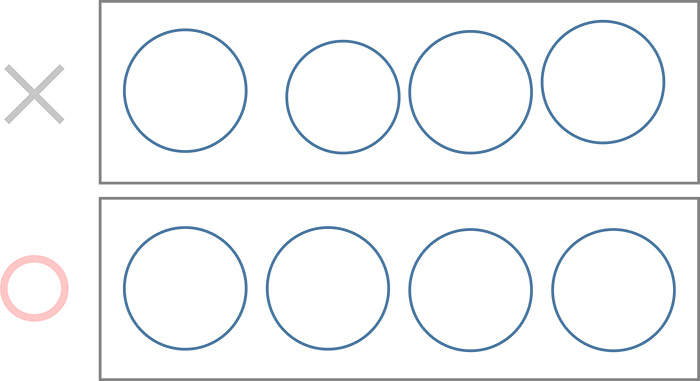
1つのページに複数の形を併用することで、ページ内の印象がバラバラになってしまうため、形は統一するように心掛けましょう。
3. 配置について

図形の高さや横幅を揃えて統一感を出すのはもちろん、「余白」を意識して配置をするとよりまとまりがでます。例えば項目ごとに枠をつけ並べるといったとき、「余白」が均等になるように配置してみると、より洗練された印象になります。これは異なる大きさの図形を並べるときにもわかりやすい方法ですね。
また、「余白」をあえて多めにつくると圧迫感がなくなり情報が伝わりやすくなります。
「矢印」は自分で作ると自然な印象に!

資料の中で流れや前後を表すのに、必ずと言っていいほど使う矢印。使用する際に注意したいのは、伝えたい情報よりも「目立たせないこと」そして「統一感を持たせること」です。
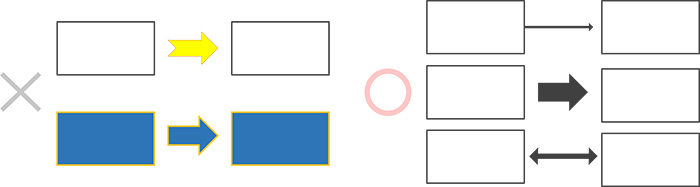
矢印はあくまでも流れを示すことが目的です。派手な配色や線、装飾のある矢印は避けて、無駄がなく、できるだけシンプルなものを選びましょう。また、矢印の線を細くし、使用している図形と同じ色にするとより落ち着いた印象になります。
矢印の長さ、サイズによっては、既存のオブジェクトでは不自然な形になってしまうことも。三角と四角を組み合わせて自分で作ると、より自然な矢印を作ることができます。
文章や項目を強調する時は、文字の情報を損なわないように

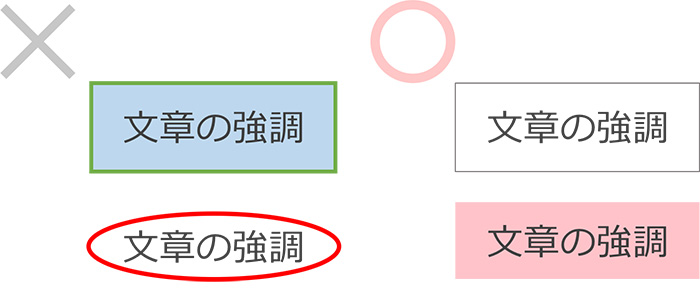
文章や項目などの強調したい部分を、図形を使って囲むと、より情報が伝わりやすくなります。ここでも注意したいのが、強調の仕方によってかえって読みにくくなることです。
線と図形の使いすぎは禁物です。視覚からの情報が多いと、その内容が伝わりにくくなる上、強調したかった部分がかえって目立たなくなってしまいます。線の色を消したり、余白を多めに使ったりして、まとまりを出す工夫をすれば上手に強調ができます。
PR
複雑な図形は、知らず知らずのうちに資料を見にくくしている
資料を見やすくするために必要不可欠な図形。しかし、使い方を一歩謝ると、資料を見にくくする重大な要素でもあったのです。図形は沢山並べなくても、少しの工夫でより洗練された印象の資料になります。効果的に使って、より見やすい資料を目指しましょう!
図形を使用する際の注意点で共通していることは、
・異なる図形を併用をせず、配色も形もシンプルに
・全体を通して統一感を持たせる
ということです。
デザインの細かい知識がなくても、この2点を抑えておけば、読み手に伝わりやすい洗練された資料が作れるでしょう。これまで「可愛いから」となんとなく図形を使っていた方は、この機会に変えてみてはいかがでしょうか。















 Facebook
Facebook X
X LINE
LINE