- トップ
- マガジントップ
- [ 活用講座 ]に関する記事一覧
- 【ゼロから始めるDTP講座・第6回】チラシ製作に欠かせない、画像と文字のレイアウトのコツ
暮らしに役立つ情報とプリンター活用術をご紹介!
【ゼロから始めるDTP講座・第6回】チラシ製作に欠かせない、画像と文字のレイアウトのコツ

DTP講座・第6回では、実践で役立つ、画像と文字の組み合わせ方について解説します。
これまでは、個別に文字・画像について学んできました。今回はそれらの要素を結び付けて、実際のチラシやポスターのデザインを効果的に見せるテクニックを紹介します。見た目にも美しく、意図の伝わるレイアウトを目指しましょう。
PR
【版面率と図版率】

デザインをする際は、媒体、ターゲット、与えたい印象を考慮した上でレイアウトを組むことになります。画像を含むレイアウトをする場合、まず気をつけたいのが「版面率」と「図版率」です。
・版面率
ページ全体に対して文字や画像が占める割合。版面率が高いと余白が少なく、低いと余白が多い。
例えば、新聞は版面率が高くなっています。版面率が高いと、情報がぎっしり詰まっているような印象となります。対して版面率が低いデザインは、ホワイトスペースが多くなり、高級感やクールさを感じさせます。
・図版率
文字に対する画像(図版)の割合。図版率が低ければ文字が多く、高ければ画像が多い。
図版率が低いと、堅苦しいイメージになります。普通、小説はテキストのみで構成されるので、図版率が0%です。逆に、絵本ではページのほとんどが絵なので、図版率が高いと言えます。こちらは、親しみやすいイメージを与えます。
このように、余白の量や文字・画像の割合によって、ページ全体の印象が大きく変化します。内容とイメージに合わせて「版面率」と「図版率」を調節するようにしましょう。
【画像のジャンプ率】
さて、次に画像どうしの組み合わせについて考えましょう。
DTP講座・第3回で、文字の「ジャンプ率」について学んだことを覚えていますか? 「(文字の)ジャンプ率」とは、本文とタイトル・見出しの文字サイズの比率のこと。そして、ジャンプ率によって印象が変化する、という内容でした。
実はこの「ジャンプ率」は、画像についても似たようなことが言えます。画像について分かりやすく言うと、「(画像の)ジャンプ率」とは、複数の画像のサイズ差。大きい画像と小さい画像のサイズ差がどれくらいあるか、ということになります。
ただし、文字と違って画像(おもに写真)は、それ自体が強いイメージを持っています。ジャンプ率だけで、高級感、大衆的…というような、はっきりした印象を与えることはないでしょう。画像のジャンプ率は、デザインの雰囲気を演出する程度です。
ジャンプ率 大きい…メリハリがある、インパクト強、優先順位が強調

ジャンプ率 小さい…ゆったりとした落着き、インパクト弱、並列関係

レイアウトの中に、複数の画像(おもに写真)を取り入れる場合は、この「画像のジャンプ率」を意識した上で、画像サイズを決定しましょう。
【視線を誘導し、見やすいデザインに】

第3回講座の繰り返しになってしまいますが、ジャンプ率の本質は、「見やすさを調整する」ということにあります。
文字のジャンプ率を変えることで、見出しと本文がはっきりします。また、Webデザインで活用される、読み飛ばしをうながすという効果もありました。うまく視線を誘導することが、見やすいデザインにつながるというわけです。
画像にもジャンプ率があるため、画像の扱い方によっては見やすさも変化すると言えます。それでは、画像を含む文書レイアウトの場合、どのように配置・サイズ調整を行うべきなのでしょうか。
画像のサイズを調整して、読む順番を誘導する
多くの場合、画像と文字があると、まず画像のほうへ目が行きます。画像の存在感に視線が引かれ、その後にタイトル・見出しを読み、最後に小さな本文(詳細)を読むことがほとんどでしょう。
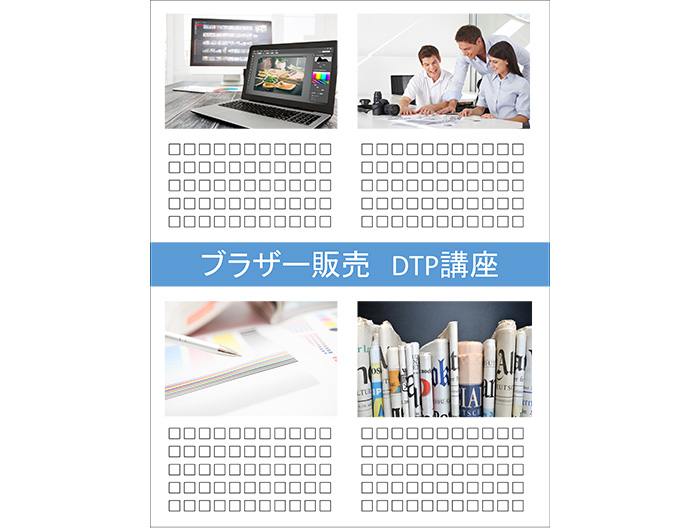
すべての画像サイズが同じ場合・・・

画像が複数あれば、大きな画像が先に目に飛び込んできます。画像のサイズが全て同じ場合、どこから見るべきかわかりづらくなります。インパクトも弱く、伝えたい内容がはっきりしません。
見せたい画像を一番大きくした場合

例えば、一番見せたい画像を大きくすれば、まずそこに目が行きます。
大きな画像のそばに色付きのタイトル文字を配置すると、自然に視線がタイトルへ移ります。そして、小さめの画像と本文のセットを複数並べれば、それらは並列関係であることもわかり、画像を見て本文を読む、という流れが生まれます。
奥行きを活用して、より効果的なデザインに

画像サイズに加えて、奥行きも考慮するとさらに効果的です。
ただ画像を並べるだけではなく、場合によっては重ねるという手があります。大きい画像の上に小さい画像をかぶせると、サイズ的には大きい画像が優位に見えても、位置的には小さい画像が手前になります。
こうすることで、小さい画像のほうの印象を強めることができます。さらに、要素を二次元的に並べただけの、のっぺりした状態から、立体的なビジュアルに変化します。
画像と文字に関しても同じです。画像にかぶせてタイトルを載せれば、画像で目を引きつつタイトルも強調できて効果的です。
サイズや配置を工夫し、画像や文字などの要素の優先関係をはっきりさせることで、レイアウト全体にメリハリがつきます。そして、視線をうまく誘導することで、見やすく理解しやすいデザインとなります。
PR
画像と文字のジャンプ率を活用して、意図の伝わるデザインに
今回は、画像と文字の効果的な組み合わせ方について解説しました。
これまで学んできた内容を組み合わせて、実践で使用すれば、ぐっと本格的なデザインに近づくでしょう。最終的にどんなイメージにしたいのかを意識しながら、文字や画像のバランスを調整し、美しく見やすいデザインに仕上げましょう。















 Facebook
Facebook X
X LINE
LINE