- トップ
- マガジントップ
- [ 活用講座 ]に関する記事一覧
- 【ゼロから始めるDTP講座・第3回】デザインを学ぶのに絶対必須、ジャンプ率とは?
【ゼロから始めるDTP講座・第3回】デザインを学ぶのに絶対必須、ジャンプ率とは?

「ゼロから始めるDTP講座」第2回では、配色について学びました。第3回目は、デザイナーは必ず知っている「ジャンプ率」について考えてみます。
「ジャンプ率」は配色と同様に、レイアウト全体のイメージに大きく作用します。もちろん文書の見やすさにも影響が出ます。効果的な「ジャンプ率」を設定して、見やすく、印象深いデザインを目指しましょう。
PR
デザインする上でかかせない、「ジャンプ率」とは?

「ジャンプ率」とは、テキストレイアウト時の本文と、見出しの文字サイズの比率のことを言います。
見出しには、後に続く本文の中身をまとめ、大まかにセクションを区切る役割があります。それを強調するということは、全体の見やすさにつながると言えます。つまり、ジャンプ率を変える本来の意味は、「見やすさのため」なのです。「見やすさを調整する」というのがジャンプ率の本質です。
ジャンプ率の大きさによって、与える印象が変わる
みなさんは文書を作る際、見出しを目立たせるために、無意識に文字サイズを大きくしていませんか? これはつまり、「ジャンプ率を調整している」というわけです。何気なくやりがちな操作ですが、実はそこに、レイアウトの印象をコントロールする効果があります。
一般的に「ジャンプ率」とは、本文とタイトル・見出しの“文字サイズの比率”のことを指します。単に「ジャンプ率が高い(または大きい)」と言うこともありますし、詳細に「本文・見出し・小見出しが『 1 : 2 : 3 』」や「タイトルは本文サイズの3倍」というように表現することもあります。
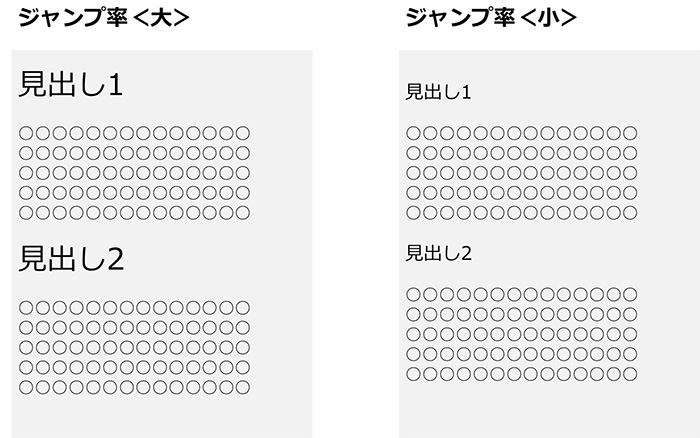
例えば、ジャンプ率を変えてみると、以下のようなイメージの違いを生むことができます。

・ジャンプ率 大きい
躍動的、若者らしい、センセーショナル、大衆的、安っぽい
・ジャンプ率 小さい
落着き、高級感、大人っぽい、専門的、インパクト弱
これらは全てがイコール関係ではありませんが、ジャンプ率を変化させることで、このように対称的なイメージとなる傾向があります。
それでは実際、文書をデザインする時は、この「ジャンプ率」をどのように扱うべきなのでしょうか。
ジャンプ率を駆使して、読者の印象を操る

先に述べたように、見出しやタイトルの文字サイズを変えると、レイアウトから受ける印象も変化します。まずは、ジャンプ率とイメージによく特徴が表れた媒体について見てみましょう。
例えば、スポーツ新聞の一面や週刊誌のゴシップ記事。これらは駅の売店に置いてあっても目を引くような、ジャンプ率が非常に大きい、特大の見出しになっています。内容やコピーも注目を集める要素ですが、レイアウトがそれを強調しています。世俗的・衝撃的、人によっては下品や胡散臭いと感じる場合もあるでしょう。
一方、文芸誌や教科書、技術書などは基本的に、大見出しであってもジャンプ率は最低限になっています。
これらは本文をしっかり読ませることが目的の文書であり、特別目立つような見出しや、ぱっと見た時のインパクトはさほど必要としません。内容もさながらですが、ジャンプ率の低い形式によって、気品や信頼感、場合によっては簡素・近寄り難いというイメージを引き出すこともありえます。
また、パワーポイントなどの企画書などメディアでない文章の場合、企画のアイデア面を強く出したいのか、企画の内容を細かく伝えたいか、によってジャンプ率の変化が有効であったりします。
ジャンプ率を大きくすることで、読み飛ばしをうながす

ジャンプ率を高くしすぎると、先に説明したように、見た目から受ける印象が強まり、いらぬイメージを与えかねません。また、レイアウト全体は見やすくなる一方で、本文に視線が誘導しづらくなります。じっくり読んでもらえなくなる可能性があるので、本文を読ませる媒体に対しては、少々問題があると言えます。
ですが、反対にその効果をうまく利用しているのが、Webページなのです。
ネットの膨大な情報の中から必要な部分を見つけ出しやすいように、ある程度ジャンプ率が高く設定されていることがほとんどです。とりあえずは本文を読まず、見出しを見て読むべき部分かどうか判断し、必要なら本文を読む、というイメージを持たせることができます。ジャンプ率の高さによる読み飛ばしやすさで、見やすいデザインにしている、というわけですね。
PR
ジャンプ率を駆使することで、よりターゲットを意識したデザインを
見やすいデザイン、そして、レイアウトの印象を左右する鍵となる、「ジャンプ率」についてご理解いただけましたでしょうか。ジャンプ率については、全体の印象をコントロールする機能にも注目ですが、やはり「読みやすさ」という本質的な意味も意識した上で、メディアに適したジャンプ率を設定したいものです。
どんな媒体なのか、どんな人が見るのか、どんなイメージを持ってもらいたいのか。最適なジャンプ率を設定して、効果的で美しいデザイン作りにチャレンジしてみてください。















 Facebook
Facebook X
X LINE
LINE