- トップ
- マガジントップ
- [ 活用事例 ]に関する記事一覧
- 【プレゼン資料が10倍見やすくなる!?】カイシトモヤさんに聞くPower pointデザイン術
【プレゼン資料が10倍見やすくなる!?】カイシトモヤさんに聞くPower pointデザイン術

一生懸命作った資料を「見づらい」と言われた経験はありませんか?
内容をしっかり考えて、デザインも凝ったのに、資料に対して否定的な言葉をかけられるとショックですよね……
資料の見やすさによって、相手の理解度や受け取る印象も大きく変わってしまうからこそ、資料をいかに見やすくデザインするかは、ビジネスマンにとって大きな課題の一つと言えるのではないでしょうか。
今回は、「デザインの本質はコミュニケーション」をモットーに多くのクリエイティブを生み出してきたグラフィックデザイナーのカイシトモヤさんに「相手に伝わる、見やすい資料の作り方」をお伺いしました。
PR
今回ご協力いただいた方
カイシトモヤさん

プロフィール:
グラフィックデザイナー。東京造形大学准教授。
ロゴデザイン、ポスター制作など多くの制作物を精力的に世に出す一方で、大学や民間のセミナーの講義で、デザインの楽しさや、コミュニケーションにおけるデザインの役割を伝えている。
著書に『How to Design いちばん面白いデザインの教科書 改訂版』『たのしごとデザイン論〈クリエイターが幸福に仕事をするための50の方法論。〉』がある。
カイシトモヤさんの公式HPはこちら
カイシトモヤさんのTwitterアカウントはこちら
*全て外部サイトへリンクします
資料作成の本質は、余計な情報を省いてシンプルに要点を伝えること

― 今回は、「見やすい資料の作り方」をテーマにお話を伺っていきたいと思います。カイシさんが、普段資料を作られる上で大切にしていることを教えてください。
カイシさん:
話の筋道を立てることと、余計な情報を省いてシンプルに要点を伝えることです。
余計な情報や装飾を付け足してしまうのは、資料に「ノイズをどんどん増やしている」状態。ノイズは、資料を読む人にとってストレスになり、情報の伝達を阻害してしまいます。
色帯や線を引いたり、文字を立体的にしたり、グラデーションをかけたり……と本質的でない「装飾」は余計なデザインです。
本来、デザインは機能と紐付いていないといけません。意味のあるデザインをするためには、資料の情報を自分がきちんと理解して「編集」できていることが大事になります。
デザインは、情報の編集ができていてこそ意味を持つのです。
資料のデザインは、余計な情報を削ることから始めましょう。
ノイズを取り除き、余白を作るのが資料デザインのポイント
今回は、編集部が用意した架空の資料(アイスクリームのWeb CM提案資料)をカイシさんにビフォーアフターしていただきました。
自分が作った資料と照らし合わせながら、何がどう変わっていくのか確認してみましょう。
例1:本題への導入ページ
【ビフォー】

【アフター】

■ヘッダーの消去
まず、「導入のページが本当に必要なのか」ということから考えましょう。
施策内容は次ページ以降に記載されているのに、わざわざ「本施策の目的」と前置きする必要はありません。
仮にこのページが必要なものだとしても、ヘッダーは不要です。
「資料作成においてヘッダーは全ページにつけるものだ」という考えを捨て去ってください。
資料作成は、形骸化した「無駄なもの」をどんどん削ることが重要です。
装飾や文字の有無による資料の効果を合理的に説明できなければ、「無駄なもの」という判断でいいでしょう。
もし、ヘッダーを全ページにまたがって共通してつける必要があれば、文字のポイント数を下げて、罫線も灰色など目立たない色にします。*例2のアフター画像を参照。
■「本施策の目的」の色帯の消去
色帯の有無で、伝えたい情報に差が生まれないので削ります。
■太字にしていた文字をレギュラーに変更
「目立たせるために文字を大きく、太くしました」という声をよく聞きます。しかし、これは間違いです。
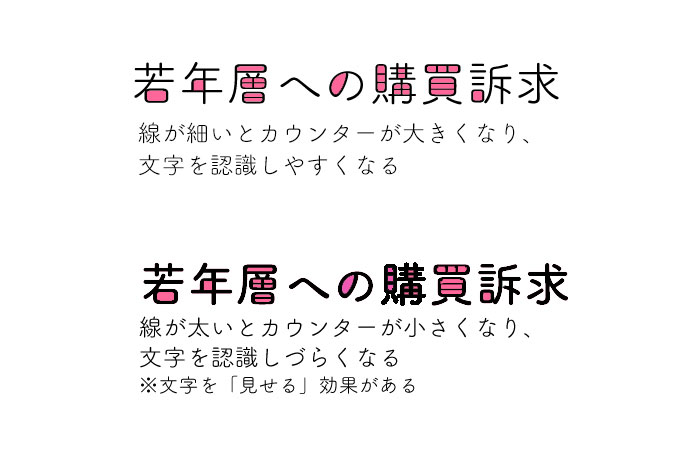
人間は、文字を余白で認識しています。目立たせるためには、文字を大きくするだけでなく、余白をとる必要があるのです。
文字列にあける余白というのは、文字と文字の間と、文字の中にあるカウンター(空白)で形成されます。(下画像のピンクで塗りつぶした部分がカウンター)

太字にしてしまうと、カウンターが狭くなってしまうので、文字が認識しづらくなります。
また、ポイント数を上げた時点で文字のサイズだけでなく太さも大きくなっているので、ポイント数を上げるだけで十分、ということもあります。
例2:Web CMの提案ページ
【ビフォー】

【アフター】

■「Web CM」以外を太字からレギュラーに変更
先ほど、太字よりもレギュラーの方が見やすいと話しましたが、太字を多用しない方がいいもう一つの理由は、「変化の階層を増やす」ためです。
このページでは、ポイント数の小さい文字<ポイント数の大きい文字<ポイント数が大きく太字にした文字、の順番に強調され、目立つようになっています。
強調したいものをはっきりさせるためにも、太字はここぞというときに使いましょう。
■行間を1から1.3に変更
行間を適度に空けると、書かれている内容が同じでも見えやすさが全く違ってきます。Power pointでは1がデフォルトですが、それでは行間が狭く、文字がやや読みづらくなります。
ビジネス資料では、1.2~1.8の間が適度な行間です。
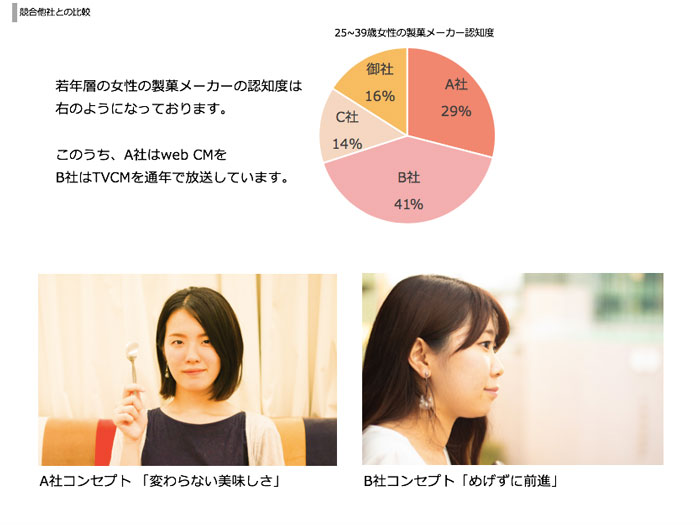
例3:競合他社との比較ページ
【ビフォー】

【アフター】

■グラフの色を変え、凡例をグラフ上に記入
ビフォーのグラフの色は、原色で彩度が高く、画像や解説文よりもまずグラフに目がいってしまいます。
また、ページ全体を見たときにまとまりのない印象を与えてしまうことも。
今回は、画像の色に合わせた赤、オレンジを基調に配色を考えました。
色を決めたら、次は色の彩度、明度を決めます。今回の場合、画像が落ち着いた色味なので、ややくすんだ色にしました。
グラフの中での識別性を高めるために、隣接する色の色相は「4色の中で適度に離した色味」を選んでいます。
凡例をグラフの横に書くと、読者に余計な情報を与えてしまい、邪魔になります。
グラフ上への記入でも十分に伝えられる情報量だったので、凡例を消しました。
■画像とキャプションの間を詰める
資料作成で大事なことの一つに「ゲシュタルトを意識する」ことが挙げられます。
ゲシュタルトとは、人間がものをまとまりとして見る力です。
ゲシュタルトを意識した資料を作るために、活用できるのがプレグナンツの法則です。
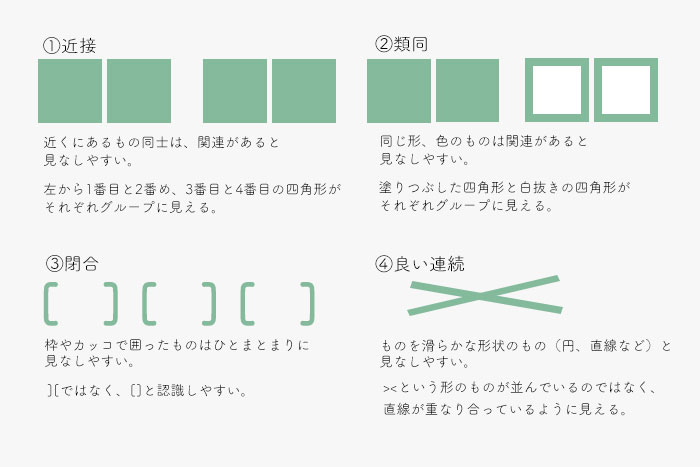
プレグナンツの法則
人間の脳が、情報を簡潔な構造や形態として知覚する法則です。
情報処理の負担を減らすために無意識に行われます。
主な法則に「近接」「類同」「閉合」「良い連続」が挙げられます。

ビフォーの画像では、グラフが右下の画像に近接していて、その2つで1グループという認識を与えてしまいます。
なので、画像との距離を空けて、グラフを解説文に寄せました。
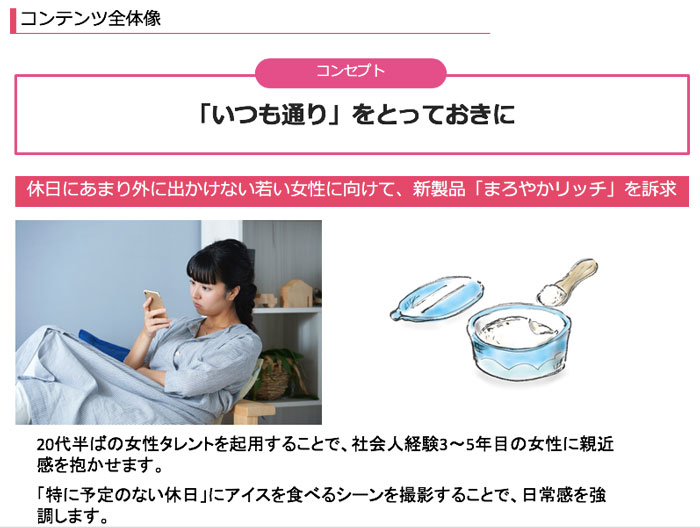
例4:Web CMのコンテンツ内容提案ページ
【ビフォー】

【アフター】

■枠線を消す
ビフォーの画像は、コンセプトと「休日に〜」という説明文のそれぞれに枠線が使われています。
デザインにおいて、線の役割は「強調」と「区分け」です。線が連続し、その間に空白が生まれると、その役割が無駄なもの(デッドスペース)となります。
また、線が無駄に多いのはノイズになります。
コンセプトは、枠線を塗りつぶしに、「休日に〜」は、ピンクの四角を消して、すっきりとした見た目にしました。
むやみに枠で囲ったり、線を引いたりしなくても、コンセプト、休日に〜、画像の間の余白をしっかり作ることで強調の効果を生むことができます。
■コンセプトを画像の色に合わせる
コンセプトと、それを補強する画像には統一感を持たせましょう。
今回は、人の画像とアイスクリームのイラストが水色をベースにした寒色系だったので、コンセプトの色も同じように変えてみました。
また、「コンセプト」の文字が中央にあるとその下の文章が読みづらくなるので、左に寄せています。
■同じ大きさで配置されていた画像の大きさに差をつける
ビフォーでは、左の女性の画像と、右のアイスの画像が同じ大きさで並んでいます。
今回は、CMのターゲット層となっている女性の方が主、アイスは従になるので、アイスの画像をやや小さくすることで主従の関係性を表しました。
■文字の大きさを小さくして、改行の位置を変更する
例4で一番目立たせたいのは、「いつも通り」をとっておきに、というコンセプトの文字。
文字を強調するには、ポイント数を上げるだけでなく「ジャンプ率」(文字サイズの大小の差)を大きくするという方法があります。
画像の下の二文のポイント数を下げて、コンセプトの文字の大きさと差をつけました。
また、ポイント数を下げたことで、文章が一行にまとまり読みやすくなっています。
出力と調整を重ねて、資料に「一人歩きできる強さ」を持たせよう

― 限られたお時間の中で、資料をビフォーアフターしていただきありがとうございました。カイシさんの考える「資料をデザインする意味」を教えてください。
カイシさん:資料の強みは、「劣化しない」ことです。
人間の営業マンだったら、その日の気分や体調のコンディションによって、プレゼンのテンションやクオリティに差が出るかもしれない。資料にはそれがありません。
だからこそ、資料が「一人歩き」できるようにデザインする必要があるのだと思います。
「一人歩き」できる資料とは、プレゼンや補足説明を聞いていない人にも、資料を読ませるだけで、何を伝えたいのか明確に伝わる資料です。
伝えたいことがはっきりしている資料は、口頭で説明を加えなくても相手に届きます。
伝えたいことを誤解なく、しっかりと伝えるために、文字や写真といった要素の関係性を示すデザインが大切なのです。
― 一人歩きできる資料を作るには何を心がけたらいいのでしょうか。
カイシさん:とにかく出力して客観的に検証することです。
まずは、たたき台でいいから、自分の思考をアウトプットする。
「創作」は、時間を置くことで評価が変わります。
作った直後はすごく良いものができた、と思っても時間を置いて見返すと色々なアラが見えてくる。
時間を置いて再評価するためにも、最初のアウトプットはとにかく早い方が良いですね。
それから、パソコンの画面の中で作業を完結させないこと。
今回のビフォーアフターも、資料に変化を加えるたびにプリンターで印刷を行いました。
印刷したのは、「自分の思った通りの変化を出せているのか」確かめるためです。
モニターと印刷物では、資料の見え方が変わるので、必ず印刷して、細かい調整を重ねていきます。
調整を重ねることで、アウトプットの質が高まるのです。
印刷という行為は、自分の作った資料を客観的に見て、内容を再考する機会を作る役割も持っています。
そういった意味では、プリンターはただ印刷する機械ではなく、「思考ツール」の一種だと考えています。
PR
まとめ
資料をデザインすることは、資料の内容を考え直し、自分が一番言いたいことを再確認する機会でもあります。
いつも通りのフォーマットではなく、本当に自分の伝えたいことが伝わる資料を作ってみませんか?
※この記事の内容は、記事掲載開始当初、もしくは更新時のものです。
※この記事でご提供する情報は、その正確性と最新性の確保に努めておりますが、完全さを保証するものではありません。当社は、当サイトの内容に関するいかなる誤り・不掲載について、一切の責任を負うものではありません。


















 Facebook
Facebook X
X LINE
LINE