- トップ
- マガジントップ
- [ 活用講座 ]に関する記事一覧
- 【ゼロから始めるDTP講座・第4回】読みやすく美しいデザインの文字ってなんだろう
【ゼロから始めるDTP講座・第4回】読みやすく美しいデザインの文字ってなんだろう

「ゼロから始めるDTP講座」も、第4回となりました。第2回は配色、第3回ではジャンプ率と、文書のイメージに関わる内容をメインに学んできました。
今回は、読みやすさにダイレクトに影響する「文字」について解説します。美しく、読みやすい文字の扱い方をマスターしましょう。
PR
読み手の受け取るイメージに関わる「書体」

日本語は漢字・ひらがな・カタカナの3種類の文字を使い分けていますが、これらは和文書体によって表現されます。「和文書体」と言うと難しそうですが、つまりは、ワープロソフトで言う「フォント」のことと思ってよいでしょう。書体によって、読み手が受けるイメージは異なります。
和文書体は大きく分けると、明朝体、ゴシック体、その他、となります。

明朝体
筆書きの楷書がルーツ。抑揚のある曲線で、上品でフォーマルな雰囲気。漢字・かなのサイズ感に差があり、文字列にリズムが生まれる。日本語本来のタテ組みに適している。

ゴシック体
カジュアルで親しみやすい。直線的な字画で力強さがあり、強調したい文字にも使用される。簡潔で平明な印象のため、解説書などにも向いている。タテ組・ヨコ組みともに適している。
本文の書体は、見やすく、飽きがこないような文字として設計された、明朝体かゴシック体が基本です。明朝体とゴシック体以外にも様々な書体もありますが、まずはこの2つが使いやすいでしょう。見出しなどで装飾的に使われることも多いです。
次に、文章レイアウトに関する用語を確認!
1.文章が収まる「仮想ボディ」と「字面枠」

和文書体は、「仮想ボディ」に収まる、という特徴があります。仮想ボディとは、原稿用紙のマス目のような正方形の枠です。漢字・ひらがな・カタカナの全てが、この枠の中に入るようにデザインされています。
さらに、文字は仮想ボディぎりぎりに収まるわけではなく、実際はもう一回り小さい枠の中に入っています。この内側の枠を「字面」と呼びます。同じ文字サイズであれば、「仮想ボディ」のサイズは変わりませんが、「字面」は文字によって異なります。特に、漢字とひらがなでは字面に差があります。
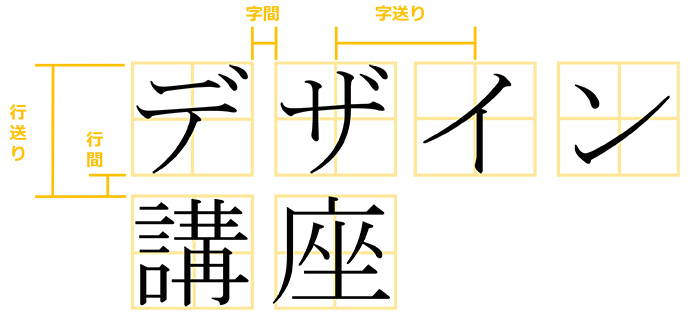
2.「字間・字送り」と「行間・行送り」
みなさんは、「字間」と「字送り」、「行間」と「行送り」の違いをしっかり理解していますか?

字間:文字の仮想ボディ間の隙間
字送り:字の中心と、次の字の中心間との距離
「字間」という表現が、仮想ボディ間のことではなく、「文字間隔、字と字の間のこと」というように、実は字面間の隙間のことを言っていることもあります。
行間:行をはさんでの文字の仮想ボディ間の隙間
行送り:行の最上部から、次の行の最上部までの距離
こちらも、ワープロソフトによっては「行送り」を「行間」と表現している場合もあります。
それぞれ似たようなもので混同しがちですが、厳密には意味が異なるのです。曖昧な関係ですので、少なくともこの文章内では、上の通りに表現しています。
押さえておきたい、読みやすい文字組の基礎

用語の確認が済んだところで、読みやすい文字組みについて考えていきましょう。
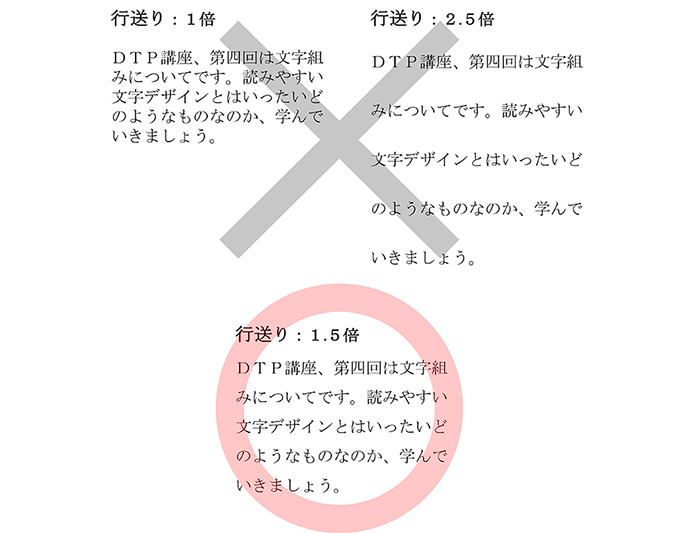
文字組みとは一言で言えば、文字同士の配置や組み合わせのことです。日本語の場合、文章を読みやすい行間は、およそ文字サイズの1/2(50%)と言われます。行送りで言えば、1.5倍ということです。
もちろんジャストというわけではなく、タテ組みでは50~100%、ヨコ組みでは50~75%くらいに設定するのがよいでしょう。行間が狭いと、デザイン的にまとまりが出ますが、次の行頭を探しにくくなり、文章が読みづらくなります。逆に広すぎると、散漫な印象を受けるのと、視線の移動が激しいために疲労してしまいます。

以上を踏まえて文字を組むと、以上のようになります。こう見ると、読みやすさは一目瞭然です。
字送りも行間と同様です。字送り幅が狭いと文字が接近し、読みづらくなります。逆に広いと、のっぺりとした印象になる上、スムーズに文字を視線で追えません。字送りについては一概に、こうするべき、と言うのは難しく、書体・文字サイズ、行間、用途などに応じた調整が必要と言えるでしょう。
読みやすさを左右する文字組の種類

文字組みの基本として「ベタ組み」というものがあります。これは、字間がゼロ(文字サイズ=字送り)の設定で、シンプルに仮想ボディが並んだ、原稿用紙のような状態の組み方です。
先に説明した通り、文字はそれぞれ字面が異なります。そのためベタ組においては、文字間隔が開いて、間のびしたような箇所が出てきます。小さい「っ」・「ょ」のような文字、句読点・かっこなどが入ると、隙間のばらつきは一層目立ちます。
それを解消するのが「文字詰め」です。字間を詰めて、実質的な文字間隔を調整する操作を、文字詰めと言います。字間がゼロであるベタ組に対して、仮想ボディが一部重なり合っている、という状態になります。
文字詰めには、「カーニング」と「トラッキング」の2種類があります。

カーニング(調整詰め)
字面に応じて字間を詰める。タイトルなど、文字サイズが大きく、隙間が目立つ場合に効果的。文章が塊になってインパクトが出る。手動で部分的に行うことが多い。

トラッキング(均等詰め)
文章全体を均等に詰める。主に本文に対して行う。見た目に美しく、整然とした印象になる。自動で文全体に行うことが多い。
これらの処理を行うと、文字間隔が整い、文章がより読みやすく引き締まります。
小説やポスターなど、用途によって的確な文字組を

上で述べたように、必ず文字詰めをすべきかというと、そうではありません。小説のように文字メインのコンテンツや、長さのあるような本文には、むしろ積極的にベタ組みが採用されます。そういった文字メディアにおいては、文字間隔が開いてしまう句読点などが、読者が一呼吸するタイミングとして作用し、読むリズムが整う、というわけです。
このように、文字組みの方法は千差万別です。
説明してきた通り、本文と見出し・コピーとでは、必要な処理が全く異なります。その文章を誰が読むのか、どのように見せたいのか、どう印象づけるのか。そして、忘れてはいけないのが、読みやすさです。これらに気をつけながら、場合に応じた、最適な文字組みを選択しましょう。
PR
文字組の基本は「読みやすさ」!
みなさん、表現に欠かすことのできない「文字」のデザインについて、ご理解いただけましたか?今回は専門的な話も多く、理解はできたけれど実践するのは難しそう……、と思った方もいらっしゃるかもしれません。そんな時は、まず基本である「読みやすさ」にこだわってみるとよいのではないでしょうか。
これを機に、身の周りにあふれる「文字」が、どんなデザインをされているのかにも、ぜひ目を向けてみてくださいね。















 Facebook
Facebook X
X LINE
LINE