- トップ
- マガジントップ
- [ 活用講座 ]に関する記事一覧
- 【ゼロから始めるDTP講座・第2回】配色の基礎を押さえてデザインに活用!
暮らしに役立つ情報とプリンター活用術をご紹介!
【ゼロから始めるDTP講座・第2回】配色の基礎を押さえてデザインに活用!

「ゼロから始めるDTP講座」第1回目は、デザインの4つのルールについてお届けしました。
続く第2回目では、デザインのキモとなる配色について学んでいきます。DTPやプレゼン資料などでは、闇雲に色を決めてしまうのではなく、戦略的に配色を決めたいものですよね。
今回はそんなつい頭を抱えてしまう配色について解説していきます。これから表現したいことやものに合わせて制作できるよう、配色の秘密についてご紹介します。
PR
中学美術の復習!色の基礎知識を知る

配色を説明するにあたって、まずは色の基礎知識について紹介します。内容的には中学校の美術で習うものの復習なので、もしかしたら覚えていらっしゃる方も多いかもしれません。記憶をたどりながらお読みください。
色の3原色
そもそも色は、色同士を組み合わせて作ることができます。ただし、どんなに混ぜあわせても作ることができない色があります。そうした色を「原色」といいます。
原色には「色光の3原色」と「色料の3原色」の2種類があります。

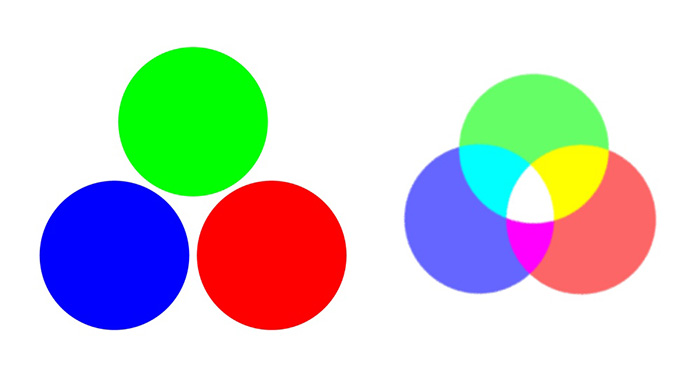
まずひとつめは「色光の3原色」。こちらは左から「青(ブルー)」「緑(グリーン)」「赤(レッド)」の3色から成ります。上の図を見るとわかるように、掛け合わせると色が明るくなります。これは主に、パソコンやテレビのモニターの色を表示する、オーソドックスな光の色として使用されています。

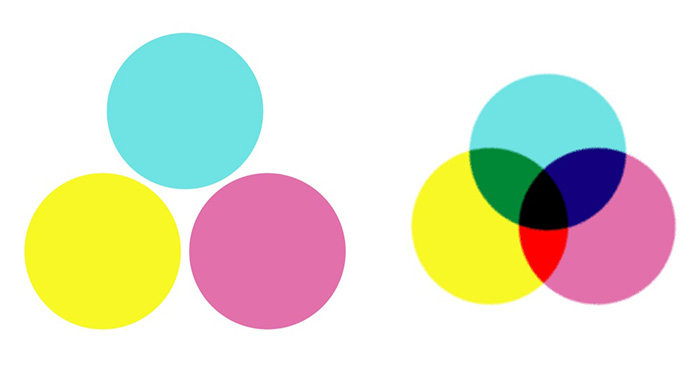
そしてふたつめが「色料の3原色」。こちらは左から「黄色(イエロー)」「緑みの青(シアン)」「赤紫(マゼンダ)」の3色から成ります。「色光の3原色」は掛け合わせると明るくなるのに対し、「色料の3原色」は掛け合わせると暗く濁っていきます。
こちらの原色は、主に印刷物などのインクなどで使用する基本の色料の色です。DTPを用いて紙に印刷する際に必須になる組み合わせです。
色の3属性
「赤」といっても様々な「赤」があります。鮮やかな赤、暗い赤、朱色など、その種類は様々。このように呼び方はひとつでも、実際の色味は微妙に異なります。その異なる色味を定義するのが「色相」「明度」「彩度」です。
色相

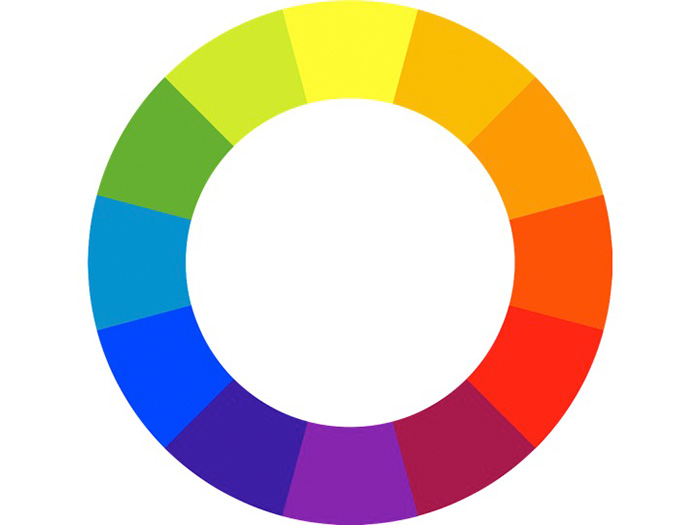
色相とは、赤・青・緑などの色合い・色味のことを指します。そして色合い・色味には循環性があり、上の図のようにそれを環にしたのが「色相環」といいます。
明度

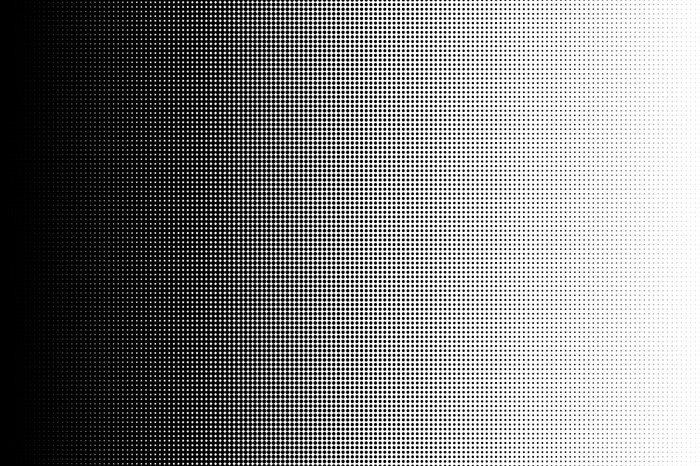
明度とは、色の明るさのことです。無彩色である白、灰色、黒を見ると明度の段階がわかりやすいです。最も明度が高いのが白、最も明度が低いのが黒ということです。赤や青といった彩度のある色、有彩色でも白に近い色ほど明度が高く、黒に近い色ほど明度が低いと言えます。
彩度
彩度とは、色の鮮やかさのことです。明度と間違えやすいですが、明度は白から黒の明るさの段階を表すのに対して、彩度は色の鮮やかさ(強さ)を表します。上の色相の中で、最も鮮やかな赤、青、黄色ほど、彩度が最も明るいと言えます。
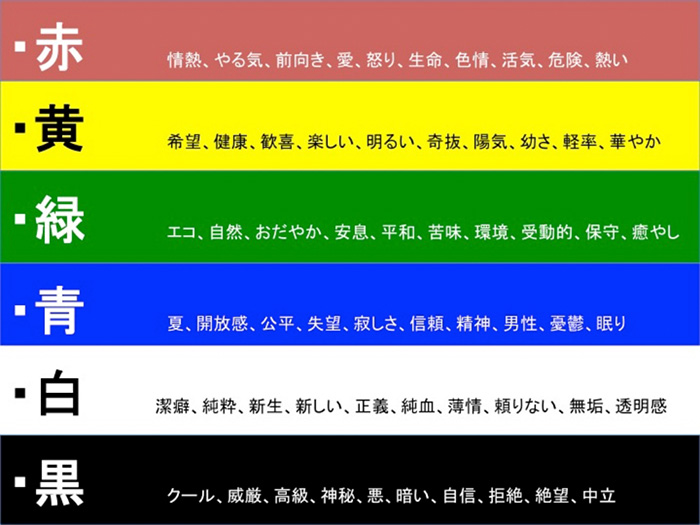
色のイメージでデザイン戦略を練る!
色から受ける印象は人それぞれです。年齢や性別、国籍、文化、宗教などによって異なるので、感じ方に絶対的な指標はありません。ですが、色が持つイメージを理解した上でデザインをすることによって、より戦略的にイメージや印象を形成できます。

PR
配色をマスターするにはまず基本から!
今回は、配色について学んできました。配色の基礎知識を身につけることで、戦略的に配色を考えることができます。
まずは、ご自身の周りの広告やWeb デザイン、チラシ、プレゼンを配色という観点で見て、参考にしてみてもいいかもしれません。配色をマスターして見やすいデザインを目指してみてください。















 Facebook
Facebook X
X LINE
LINE