- トップ
- マガジントップ
- [ 活用講座 ]に関する記事一覧
- 【Photoshop講座・第2回】ふきだしでオリジナリティを!画像をおしゃれにする基本の加工4選
【Photoshop講座・第2回】ふきだしでオリジナリティを!画像をおしゃれにする基本の加工4選

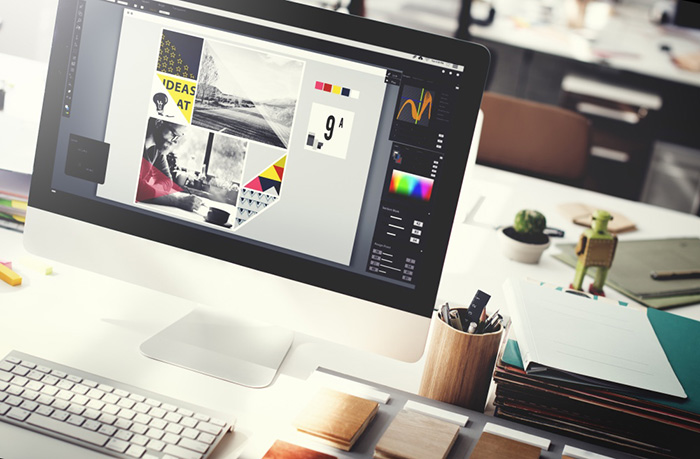
写真を可愛く加工したいときや、おしゃれなポスター・資料を作りたいときに便利なソフトウェア、Photoshop。
なんでも消したり増やしたり、まるでプロのような写真にだって編集できる夢のようなソフトですが、その機能の多さから「難易度高そう」と尻込みしてしまう方もいるのではないでしょうか。
そこでプリント日和編集部では、初心者の方でもすぐに挑戦できるPhotoshop活用術をお送りしています。第2弾のテーマは「ふきだし」追加術。写真や資料にふきだしを追加するだけで、雰囲気をガラッと変えることができます。
シンプルな写真や資料を簡単・便利におしゃれに格上げする方法を習得して楽しみましょう。
PR
まずはPhotoshopを起動!ふきだしを貼りたい画像を開こう

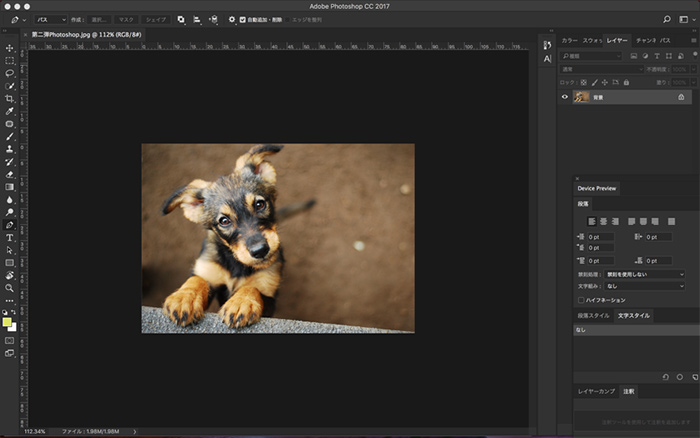
本日ふきだし加工で使う画像は、物言いたげな犬の写真です。早速Photoshopを起動させ、画像を開きましょう。

今回はMacのパソコンを使用し、2017年のPhotoshopで活用術をご紹介します。
『フキダシデザイン』からイメージに合うふきだしを探してみよう!

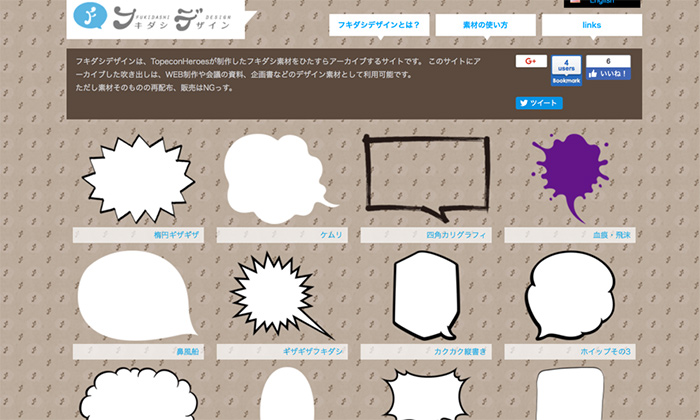
「Photoshopでふきだしを入れるのって難しいんじゃない?」と思われがちですが、フキダシデザイン(http://fukidesign.com/ ※外部サイトへリンクします)さんでお好きなふきだしを探すことで、とても簡単に挿入することができるんです。
まずはこのサイトの中から、画像やイラストに合いそうなふきだしを探してみましょう。
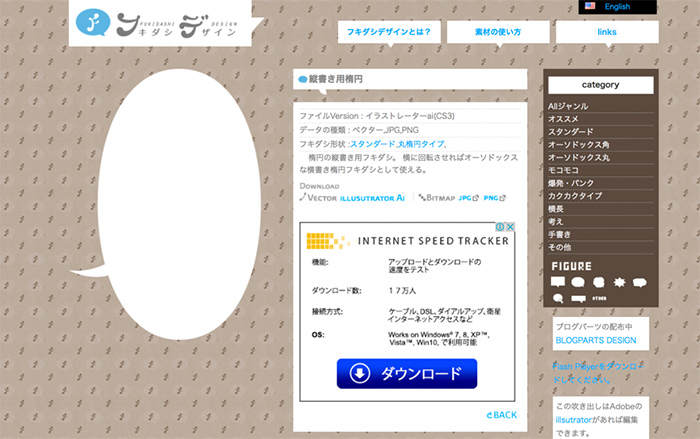
これだ!と気に入ったふきだしが見つかったら、PNG形式で保存します。今回は縦長のふきだし「縦書き用楕円」を選択しました。

JPG形式で画像を保存すると、Photoshopに取り込んだとき、透過されないので注意。

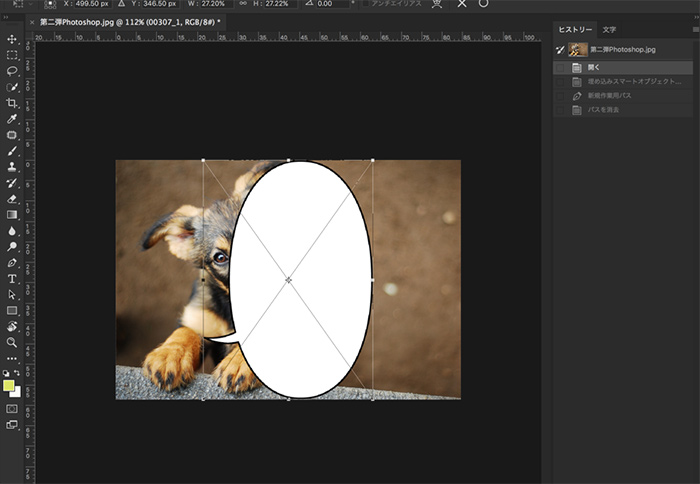
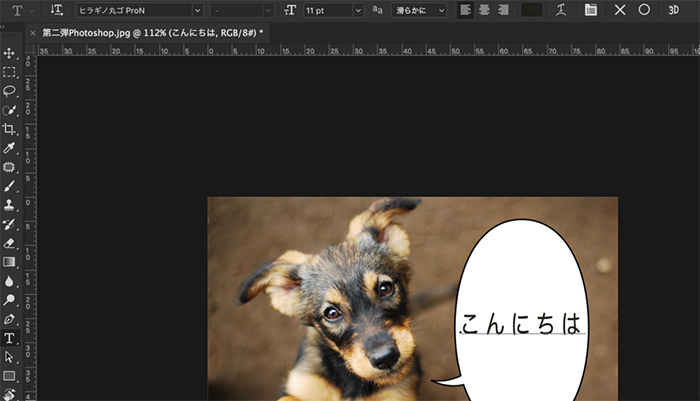
では、見つけたふきだしを貼り付けましょう。

こんな感じで、画像の上にふきだしが載りました。場所を大きさを調整しましょう。

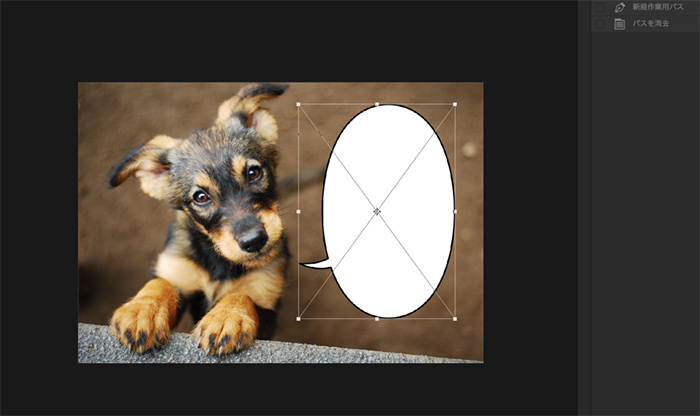
任意の場所に移動させ、

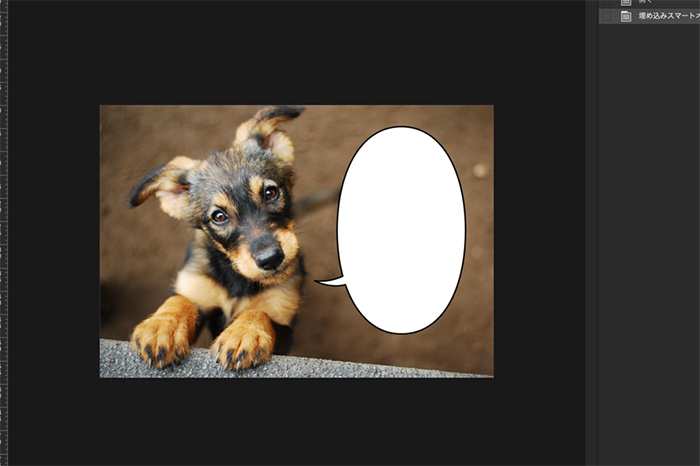
エンター(Enter)キーで確定(場所は後からでも動かせます)。
早速、文字入れにチャレンジしてみましょう。

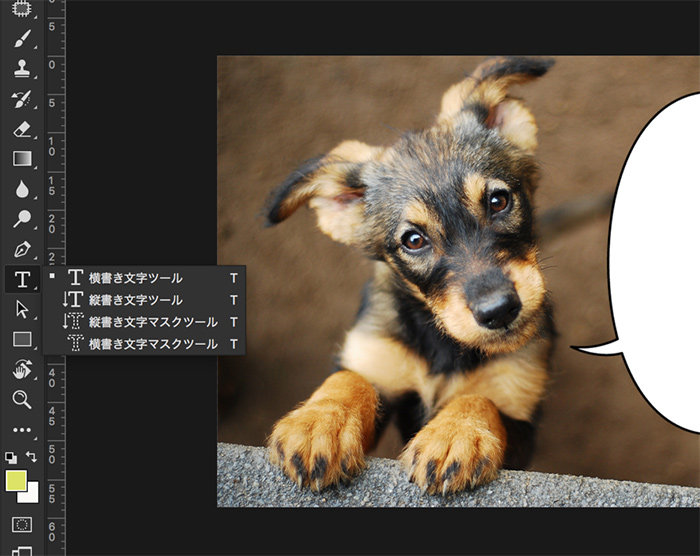
左のツールボックスから「横文字手書きツール」を探し、選択(初期設定のままの方は"T"を押せばOK)。
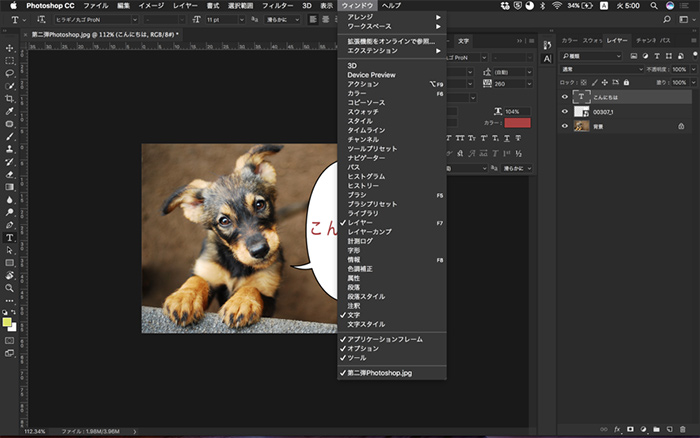
ツールボックスが表示されていない方は、「ウインドウ」>「ツール」にチェックを入れましょう。
このとき、「縦書き文字ツール」を選択すると、文字を縦書きで挿入することができます。

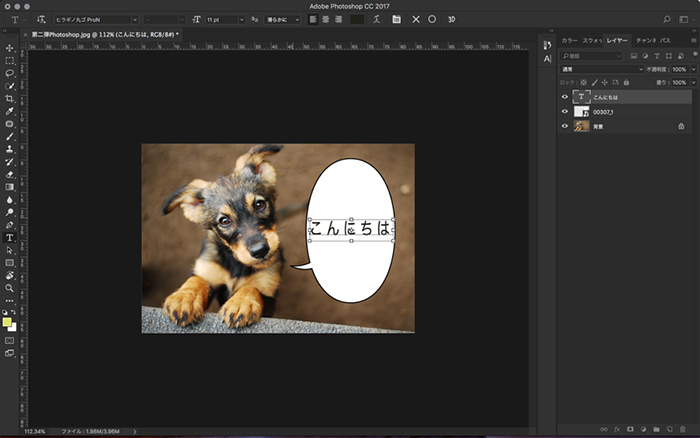
横書きで文字を入れてみた様子です。画像上部を見ると、文字のフォントやサイズ、色などを変更できる場所があります。

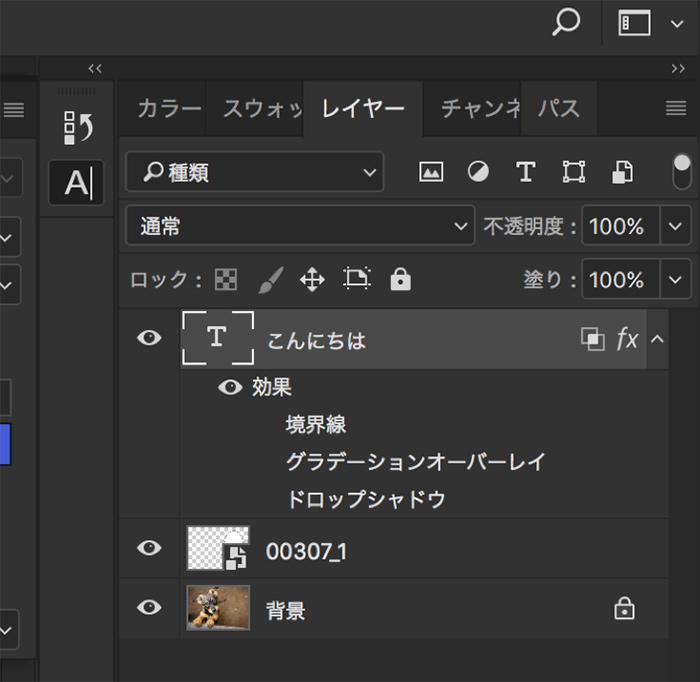
Photoshopの右部に「レイヤー」という場所があります。
レイヤーは、積み重ねられた透明フィルムのようなもの。今は、背景、ふきだし画像(png)、そして文字の順で重なっている様子が示されています。文字を加工するときは、レイヤー画面をみて、加工したい文字が選択されているのか確認しましょう。

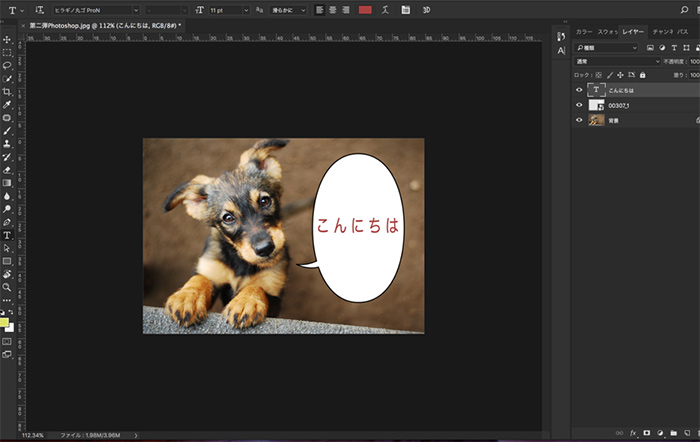
文字色を変更してみました。

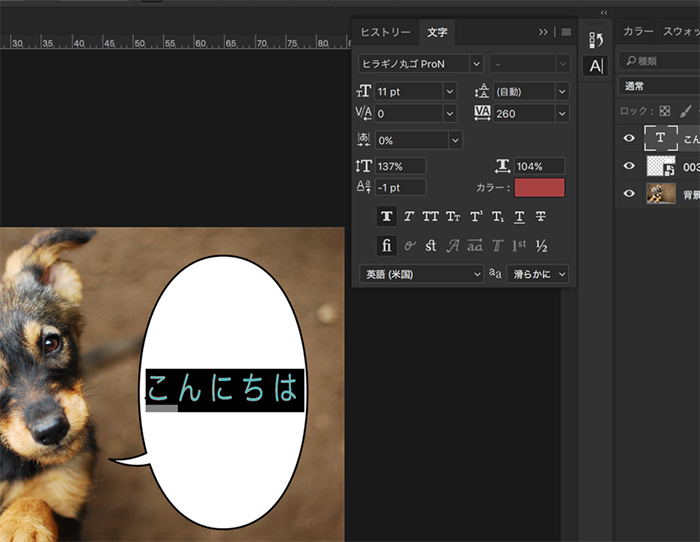
「ウインドウ」>「文字」にチェックを入れると、より詳細に、書体の設定ができるようになります。

文字色が黒背景で反転しているのは、文字が選択されていて、編集可能だということを表しています。
「あれ?文字の色や大きさが変えられない」というときは、加工したい文字のレイヤーが選択されているかを確認してみましょう。

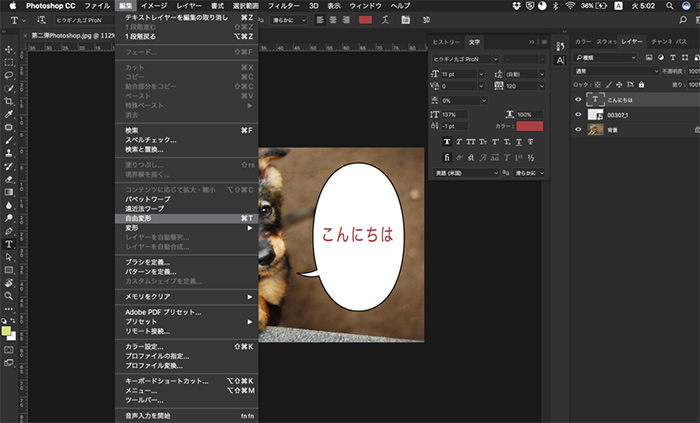
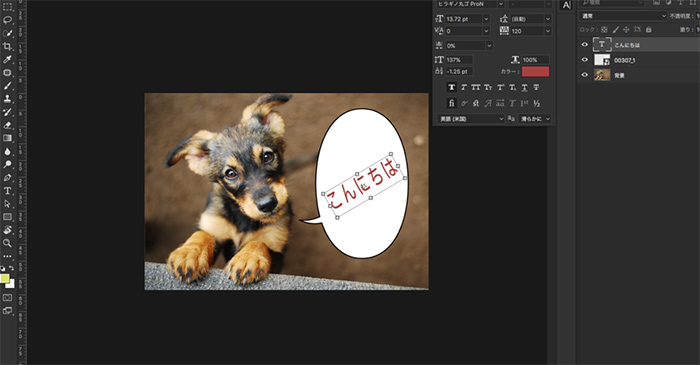
「編集」>「自由変形」をクリックすると、直感的に文字の大きさと角度を決められるようになります。

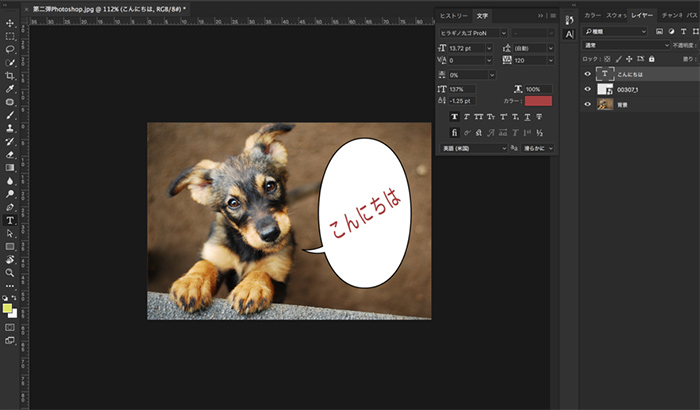
文字を斜めに配置することも可能です。

これでふきだしの挿入と、基本的な文字の加工方法は終わりです。文字の色や大きさ、文字幅、角度を簡単に変更できることがわかりました。
次にもうワンステップ! 文字に影を入れたり、グラデーション加工を施してみたり、スタンプのような可愛い加工方法にもチャレンジしてみましょう。
どんな雰囲気で文字を入れる?簡単に可愛くできる、4つの加工方法
ここからは、よりおしゃれな4つの加工方法ご紹介します。
■レイヤースタイル使用
・文字に影をつける方法
・文字をふちどる方法
・グラデーション加工する方法
■パスツール使用
・スタンプ風にグラデーション加工する方法
組み合わせ次第で何通りもの加工を試すことができるので、この章で基本を押さえ、自由に加工できるようになりましょう。
まずはレイヤースタイルといった方法を使った加工術をご紹介します。

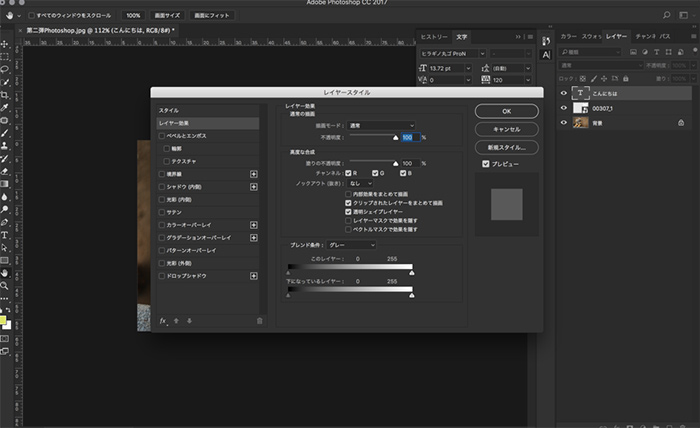
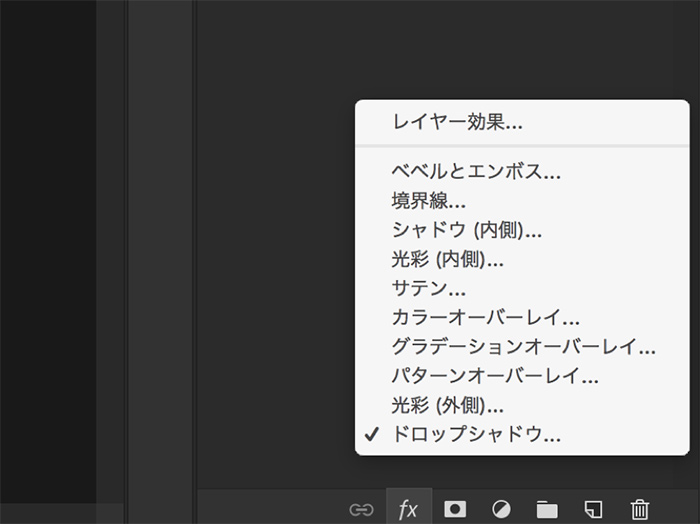
レイヤーの任意の文字列をダブルクリックすると「レイヤースタイル」という画面が出てきます。もしくは、レイヤー下部の"fx"をクリックし、編集したい項目に移動しましょう。

このウインドウ上でさまざまな文字の加工を楽しむことができます。
1.ドロップシャドウで文字に影をつける

ドロップシャドウとは、画像や文字に影をつけることができる加工術のこと。

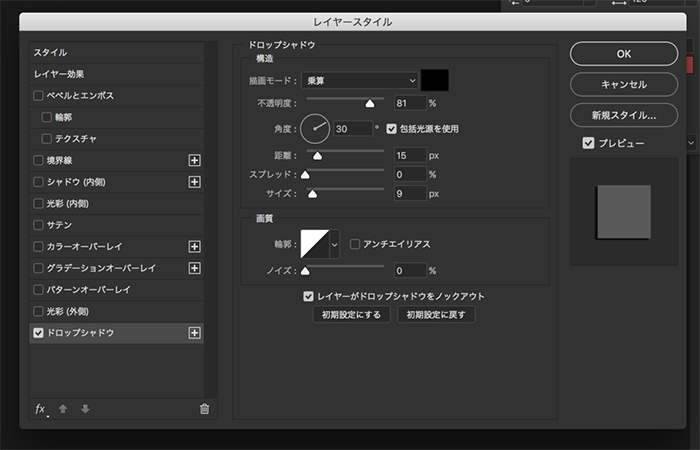
「レイヤースタイル」>「ドロップシャドウ」をクリックし、自分好みの影を入れてみましょう。
・不透明度……影の透明度を設定
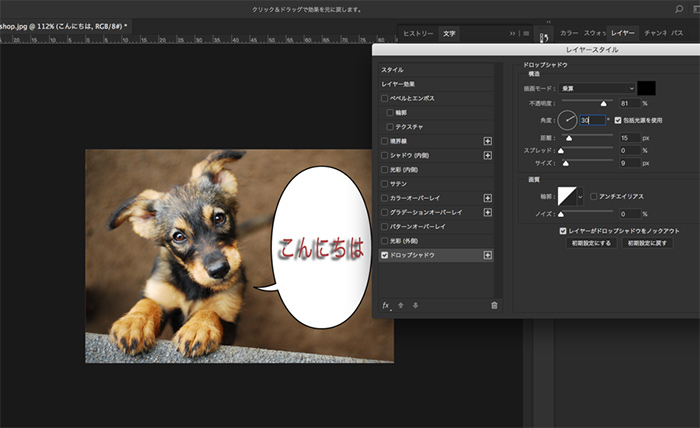
・角度…文字に対する影の位置の角度を設定
・距離…文字に対する影の位置の距離を設定
さまざまな設定に挑戦し、自分の想像しているできあがりに寄せていきましょう。

こんな風に、簡単に文字に影をつけることができました。
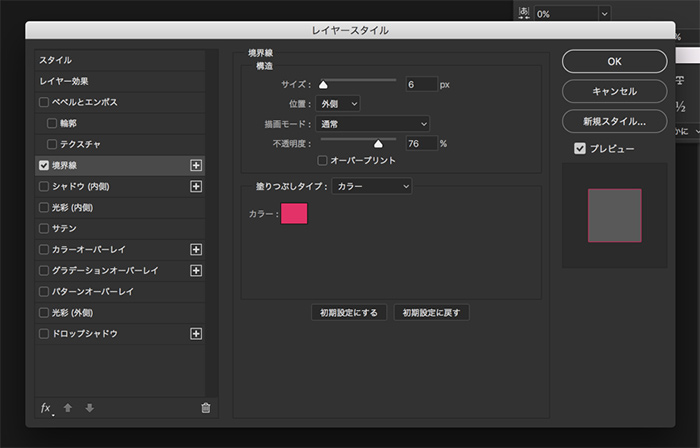
2.境界線で文字をふちどる

境界線は、文字を縁取ることができるツールです。
レイヤースタイルから境界線を選択し、加工してみましょう。

たとえば、文字色を薄くした後、「境界線」をクリックし、サイズや不透明度、濃いめの塗りつぶしの色を設定すると、

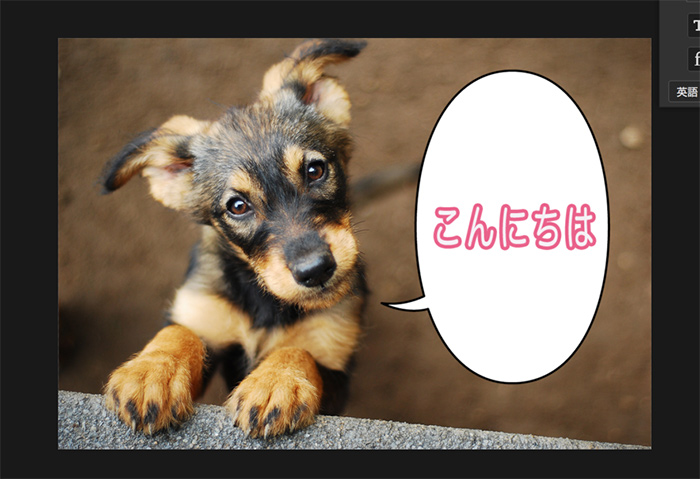
こんな風に、可愛らしくふちどられた文字を配置することができます。
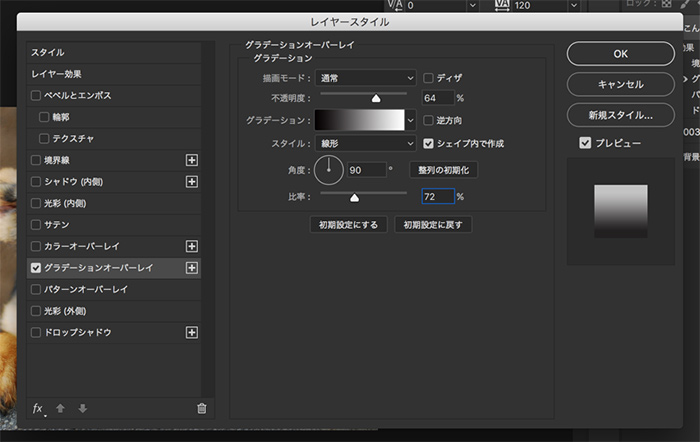
3.グラデーションオーバーレイでグラデーション加工

最後に、文字をグラデーション化する方法をお伝えします。
レイヤースタイルのグラデーションオーバーレイでは、文字にグラデーション加工をすることができます。

スタイルや角度、比率、不透明度を設定することで、グラデーションの向きや形を変更。さまざまなグラデーション加工が加工になります。
・不透明度……数字が小さくなるにつれて、文字の色は均一になります
・グラデーション、スタイル……グラデーションの向きを変更できます
・角度……グラデーションが始まる角度を変更できます
・比率……どのくらいグラデーションさせるか、色の濃淡を変更できます
自分好みのグラデーション方法を探してみましょう。

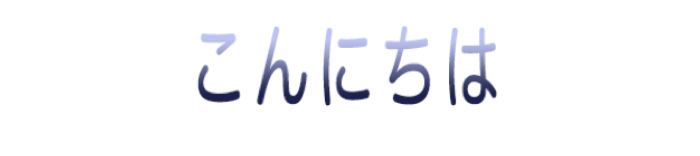
今回は薄い青から紺色へとグラデーション。落ち着いた、大人っぽい文字加工にすることができました。
4. パスを使ってスタンプ風にグラデーションに加工する

ここでは、好きな色で加工できる、柔らかい印象の文字へと加工する方法をご紹介します。
まずは、「パス」という機能を使い、柔らか文字へと加工したい文字列が加工できるようにします。
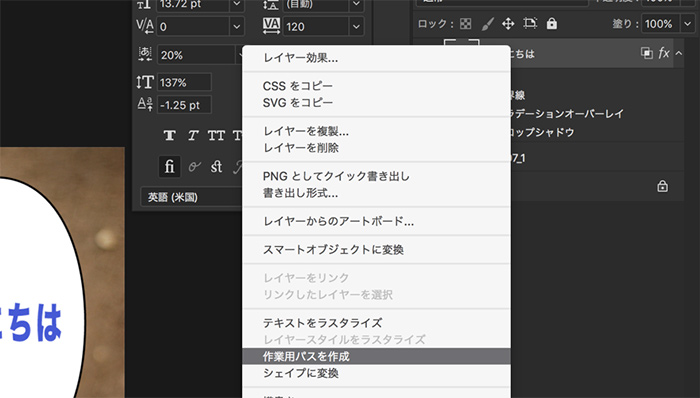
レイヤーの、加工したい文字列上で右クリック。「作業用パスを作成」を選択します。

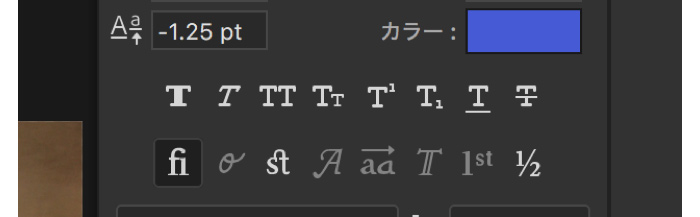
もし「テキストレイヤーは太字を選択しています」と警告が出て先に進めない場合は、

このあたりの設定を全て解除しましょう。
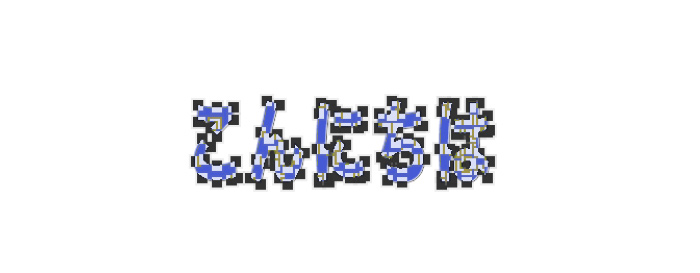
無事、作業用パスが選択できると、以下のような画面になります。

文字が四角い点で囲われています。
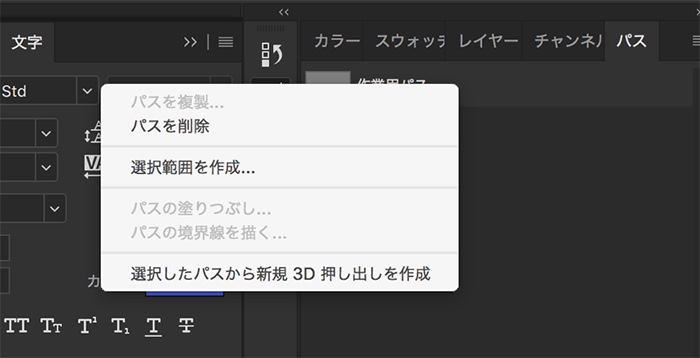
レイヤーウインドウの近くにある、「パス」タブをクリック。

作業用パスと書かれた場所で右クリックし、「選択範囲を作成…」を選択します。

すると、文字が以下のように変化します。

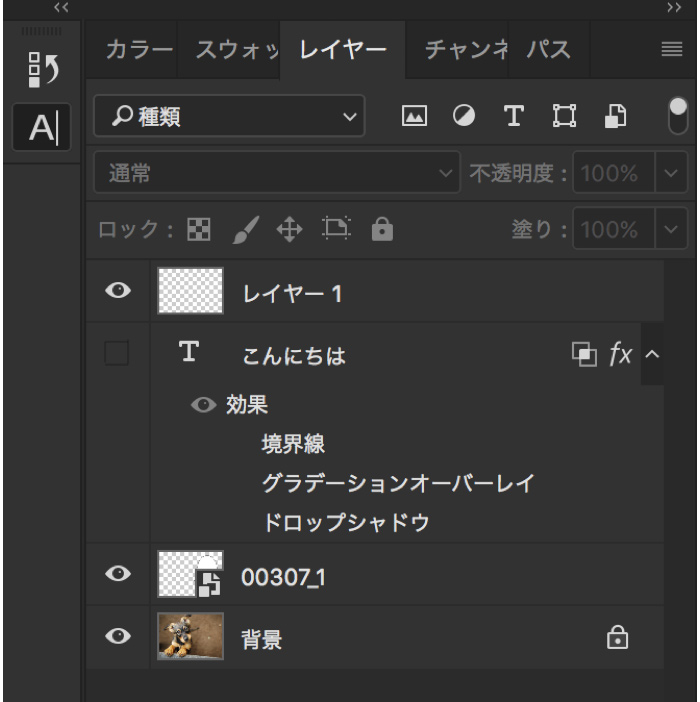
レイヤー設定画面に戻るため、レイヤータブを選択。
ここで、新規でレイヤーを追加します。さらに、文字のレイヤーを解除(目のアイコンをクリック)。こうすることで、入力していた文字をそのまま残しながら、これから挑戦する柔らか加工を上乗せすることができます。気に入らなければ、レイヤーを削除することで、すぐに元どおりになりますよ。

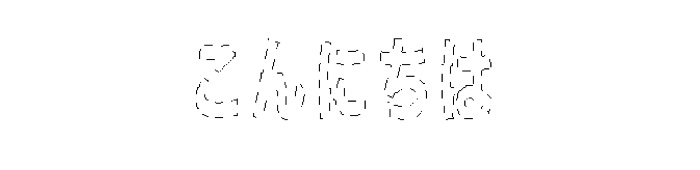
以下のように、文字が白抜きの状態となれば加工準備が出来上がり。

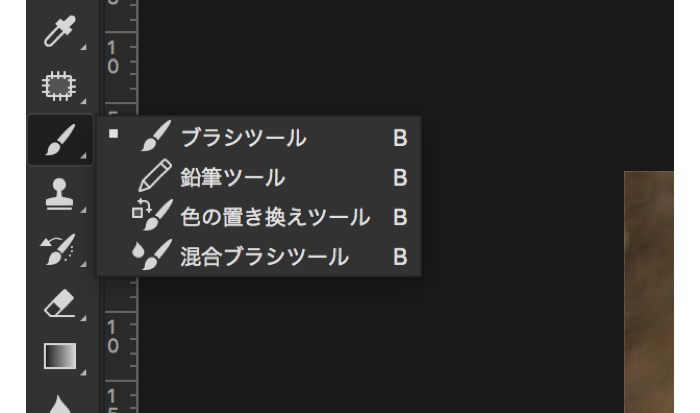
ツールボックスより、ブラシツール(初期設定であればキーボードの"B"を押すことで選択可能)を選びます。

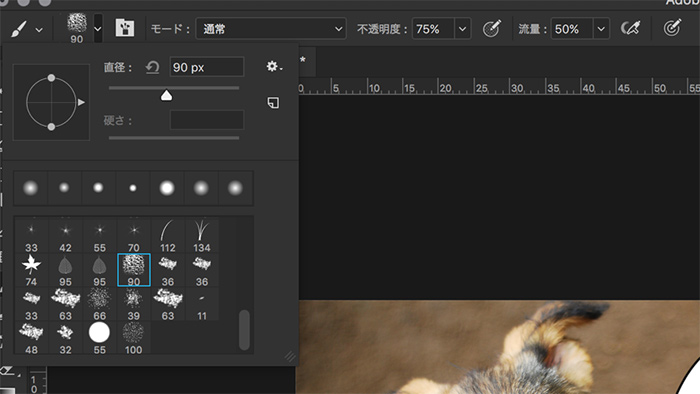
ブラシの種類、不透明度を選択。
種類は「スポンジブラシの投影」、不透明度は75%に設定してみました。

あとは好きな色を選んで、レイヤーの上から色を乗せるだけ。スポンジブラシの質感が残る程度に、好きな濃さになるようポンポンと押してみましょう。
色を変えれば、まるでグラデーション加工のような仕上がりにすることができます。

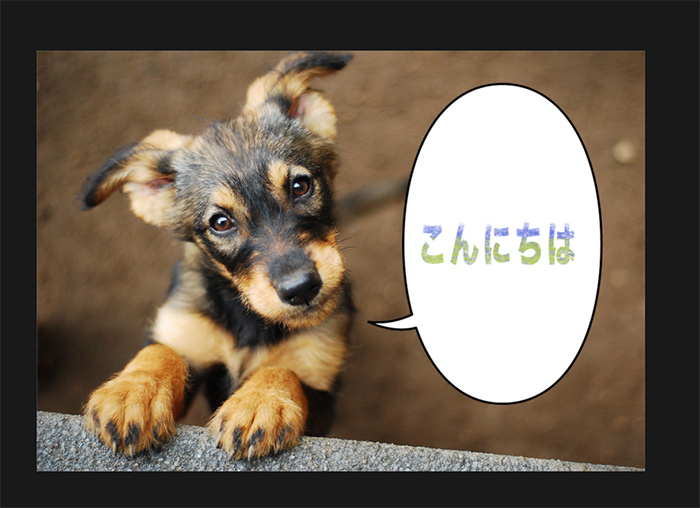
まるでスタンプを押したような、柔らかい、スタンプ風の文字加工となりました。
PR
ふきだし配置から文字入れまで、たった数十分で出来上がり!
写真やイラストにふきだしを挿入するだけで、簡単かつおしゃれにオリジナリティを演出することができました。今回ご紹介した手法を組み合わせることで、企業やサービスのロゴのような、より複雑な文字加工を目指すことも可能です。
「Photoshopって難しそうだな……」と二の足を踏んでいたあなたも、まずはふきだしを入れ、文字の加工を練習してみるところから始めてみてはいかがでしょうか。















 Facebook
Facebook X
X LINE
LINE